
印刷(紙媒体)のお仕事をしていると必要になってくる「トンボ」。
通常[オブジェクト]→[トリムマーク]で作りますが、Illustratorの設定ではトンボの幅がデフォルトで幅が3mmになっています。
が、今回いただいたお仕事では、塗り足し幅が5mmの指定。。。
ということで、今回は3mm幅のトンボを5mmにする方法をメモりたいとおもいます。
私が使っているのは最新のCCですが、CS5・CS6でも同様にトンボが作れると思います。
ちなみに、今回のクライアントからのご指定はこちら↓
※見開きで作成すると左右幅は420㎜
※ヌリタシ5ミリ必須
では、実際に作っていってみましょう。
Contents
まず、通常のトンボを作る
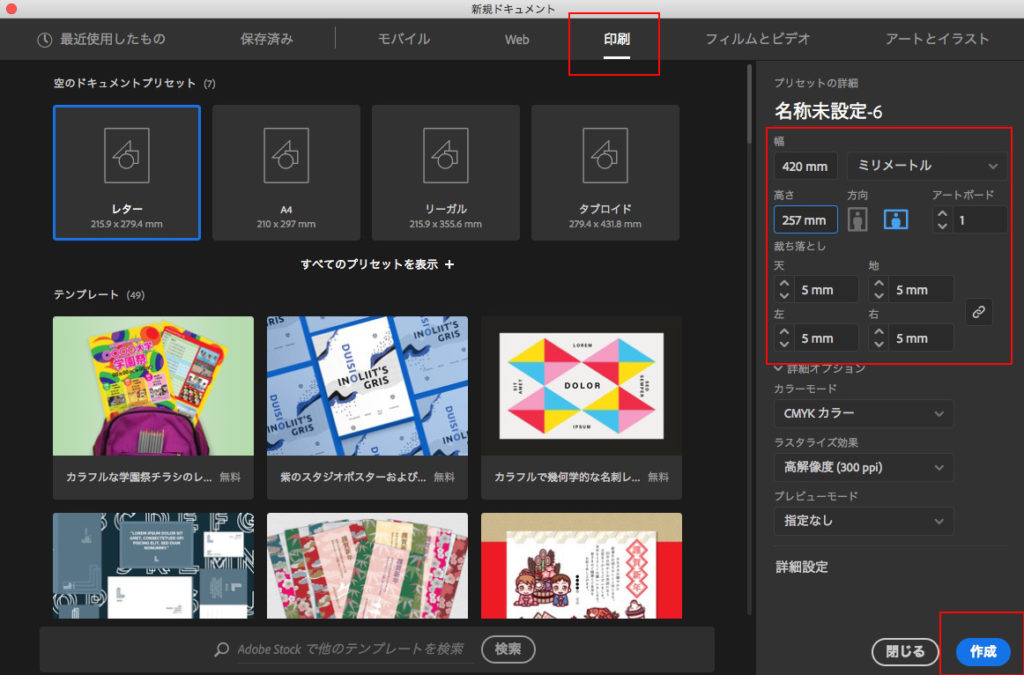
1. 新規ドキュメントを、紙面の出来上がりサイズで作成

紙媒体なので[印刷]を選択。
今回私が制作するのは定型(A4やA3など)ではないので、出来上がりサイズを指定して新規ドキュメントを作ります。つまり、
ん、ちょっと待て、紙面の実際サイズより大きくしなくちゃ
トンボが入らないんじゃ……?
とか、いまの時点では考えなくていいです。
あとでアートボードを広げるんで。
裁ち落としは5mmにして[作成]をクリックすると、新規のアートボード (作業画面)が現れます。
2. トンボの元となる長方形(紙面の出来上がりサイズ)をつくる

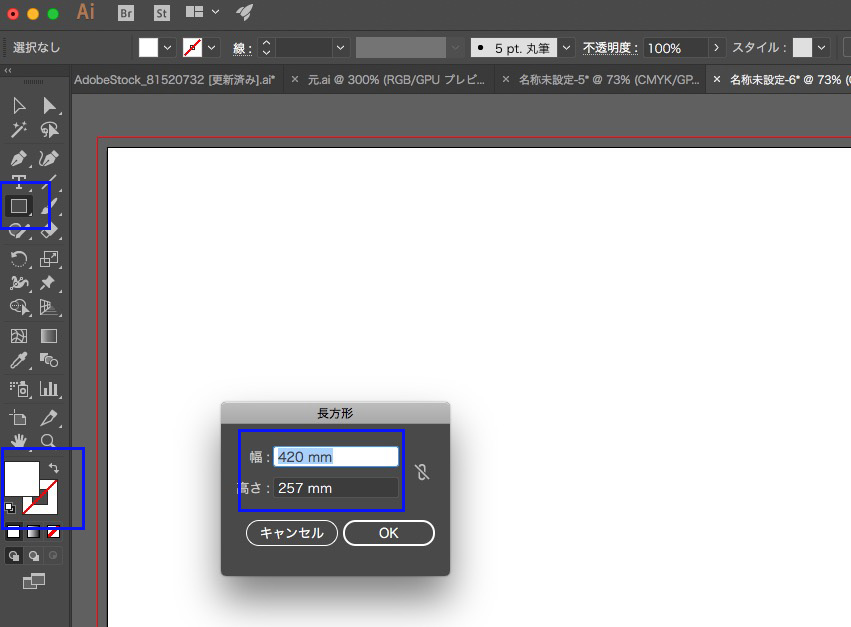
次に、[長方形]ツールを選択し、アートボード上で適当に1クリック。
すると、大きさを指定するウィンドウが出るので、ここでも指定サイズ(紙面の出来上がりサイズ)を入力して、長方形を作成します。
このとき、[塗り]はあってもいいですが、[線]は無しにしておきましょう。
というのも、線には太さがあるので、トンボを作る際に線の幅の分だけズレが生じてしまうからです。これ重要。
※ここから後は、重要なとこを囲む赤線と混同しそうなので、裁ち落とし線を表示しません。
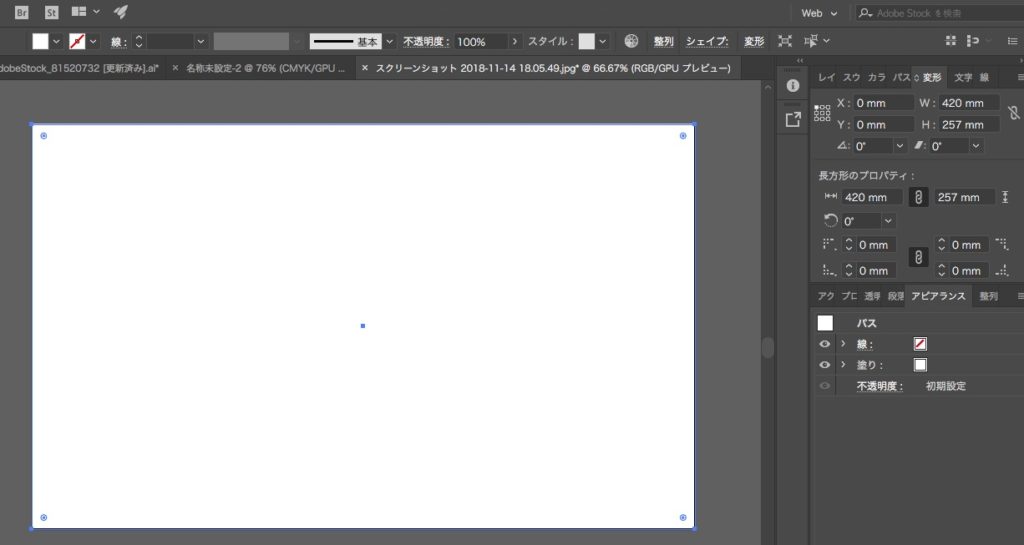
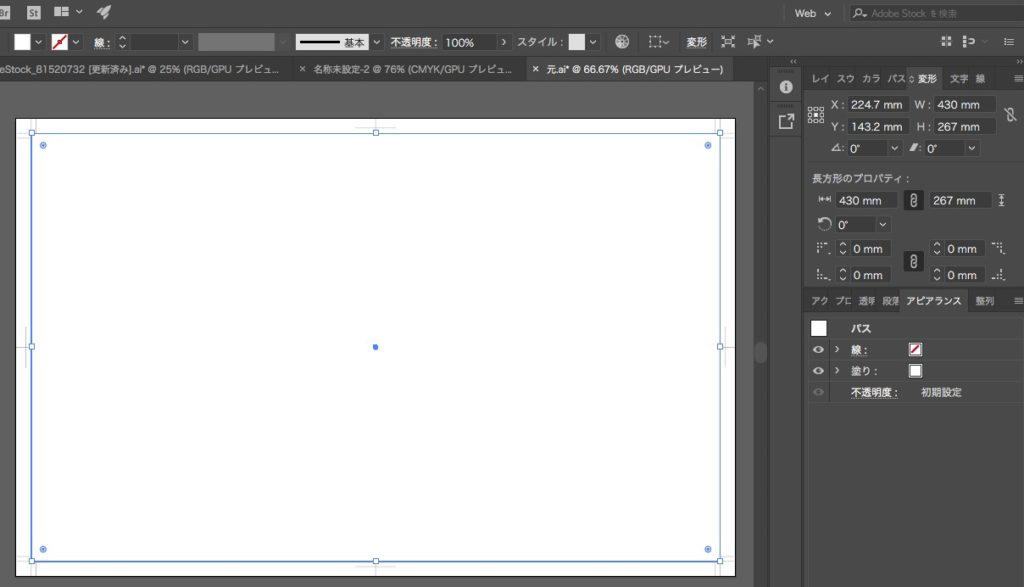
で、できたのが下の画面。長方形がアートボード からズレてできてしまうので、[変形パネル]で左上の角を指定し、XとYに0(ゼロ)を入力します。

すると、アートボード と長方形がピタリと重なります。↓

トンボ(トリムマーク)を作成する

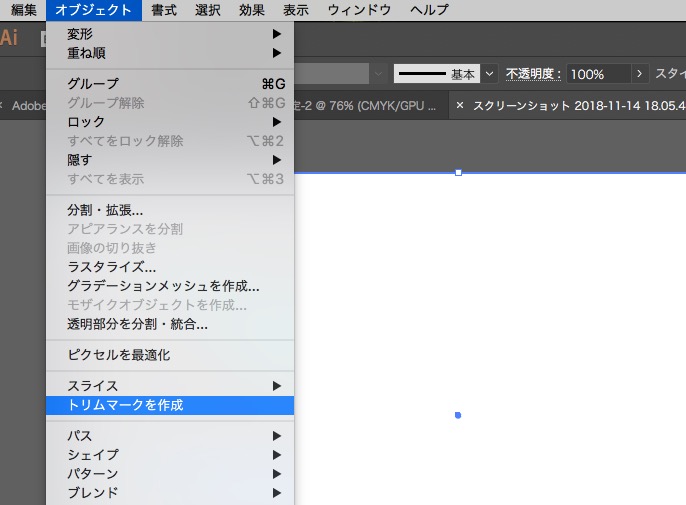
そして、長方形を選択したまま、[オブジェクト]→[トリムマークを作成]を選ぶと↑……
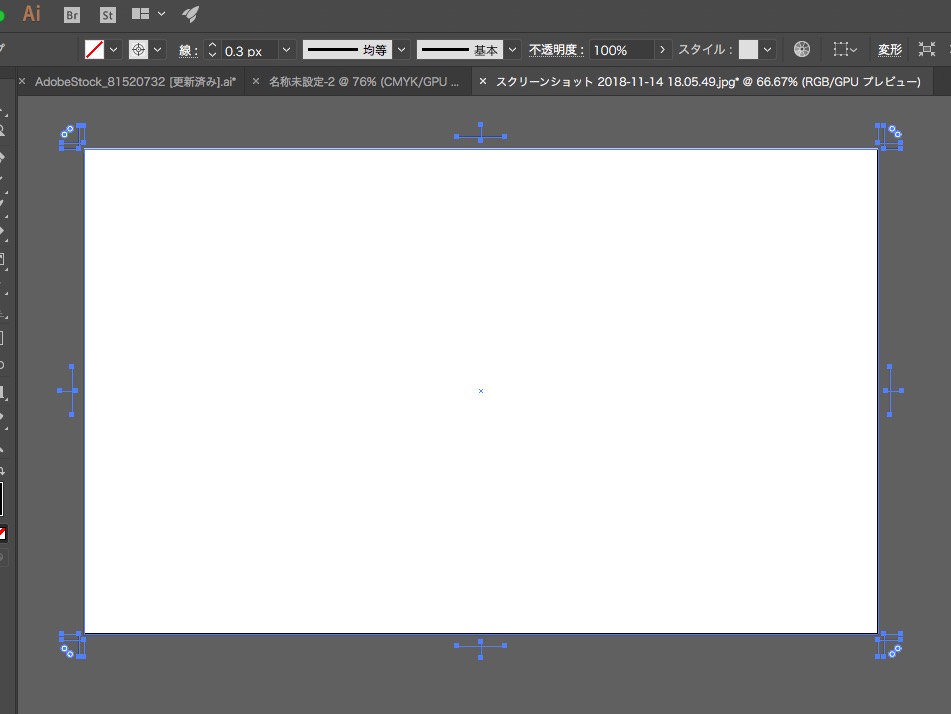
トンボ(トリムマーク)ができました↓

トンボの幅を変更する
さて、トンボはできたものの、Illustratorのトンボは3mmになっています。↓

今回はこれを、5mmに変更したい。
調べたところ、方法は原始的なのですが……
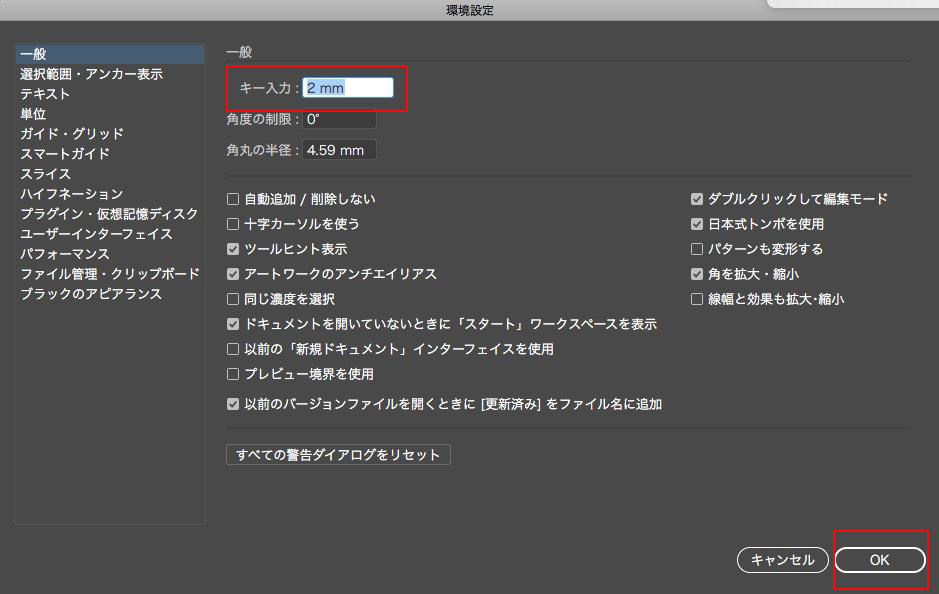
1. Illustratorの[環境設定]→[一般]で、[キー入力]を2mmにする。
これで、キーボードの矢印キーを1回押すごとに2mm移動するようになります。

2.[ダイレクト選択ツール]で、左上のトンボを選択する。

3. トンボを外側に向けて2mmずつ動かし、5mmのトンボにする
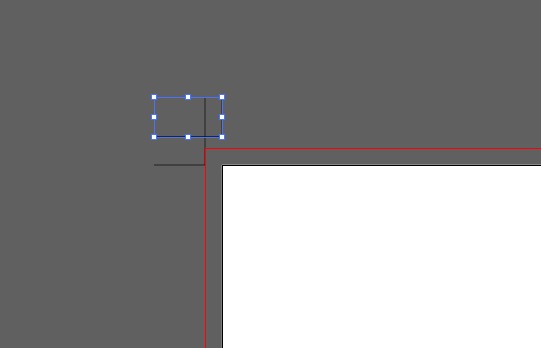
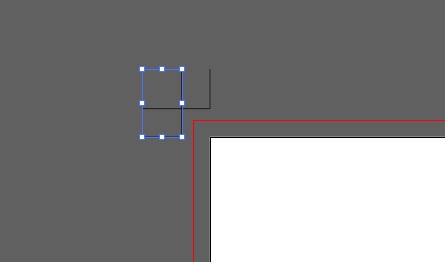
そして、キーボードの[上向き矢印キー]を上に1回打つと、
トンボが2mm上に移動しました。↓

同様に、縦のラインをダイレクト選択ツールで選択し、キーボードの[左向き矢印キー]を1回打つと、

トンボが左に2mm移動します。↓

元が3mmだったところから、+2mm移動したので、5mmのトンボになったというわけですね。
同様に、他の位置のトンボも外側に向かって地道に2mmずつ動かしていけば、トンボは完成です。
スポンサードサーチ
トンボ(トリムマーク)をアートボード の中に入れる
さて、トンボは完成したものの、いまのままではアートボード からはみ出てしまっています。
これを、中に入れていきましょう。
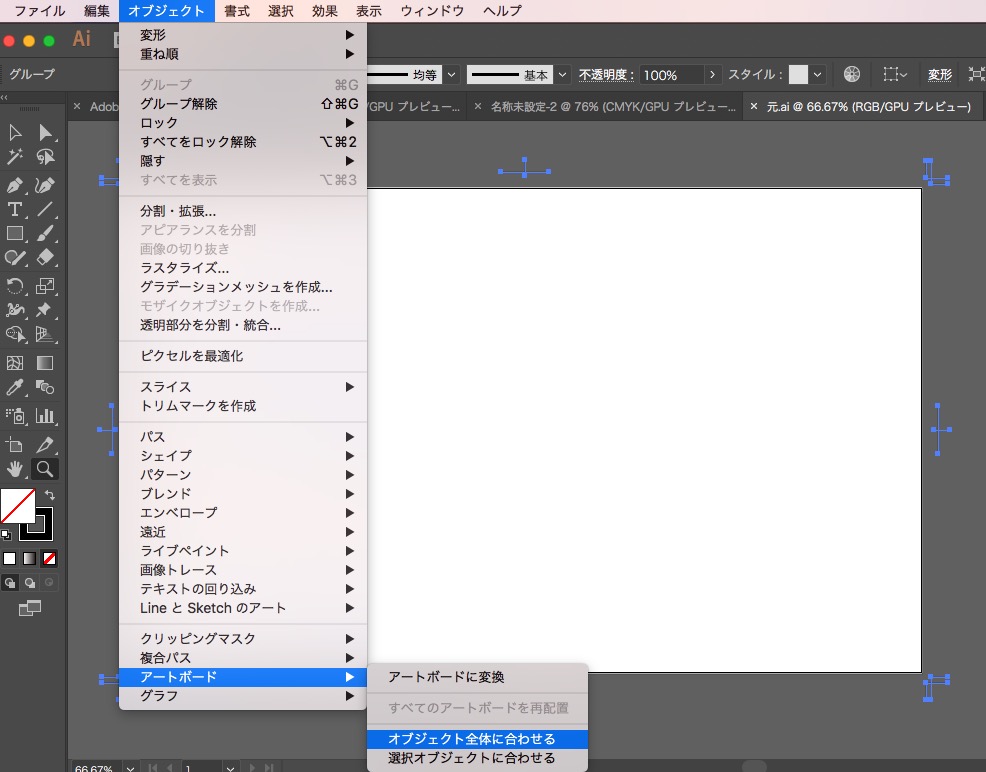
全てを選択した状態で[オブジェクト]→[アードボード ]→[オブジェクト全体に合わせる]を選ぶと……↓

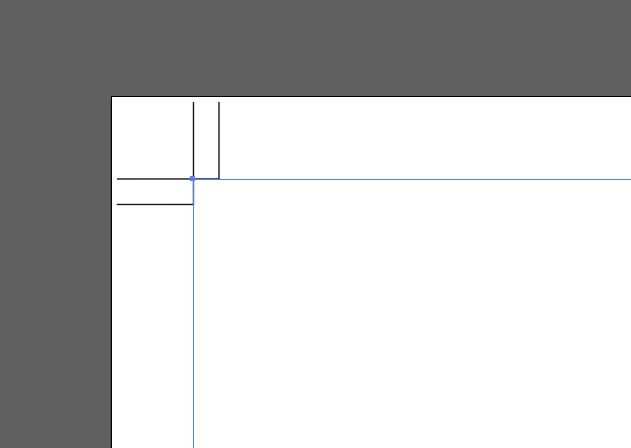
アートボードが大きくなり、トンボが内側に入りました。↓

最初の新規作成画面で大きめのアートボード を作ってもいいのですが、このやり方の方が見た目がぴったりサイズで美しいですよね。
その他のガイド枠を引くには?
さて、今のままだとレイアウトがしにくいので、ガイドの枠を制作していきます。
1. 長方形を複製し、操作する
トンボを作るのに使った元の長方形(紙面の実際のサイズ)を選択し、コピー(⌘C)&前面にコピー(⌘F)しましょう。
見た目はわかりにくいですが、同じ大きさの長方形が2枚重なった状態となるわけです。
そして、前面の長方形を選択したまま[変形パネル]で基準点を真ん中に指定し、W(幅)とY(高さ)に+10(上下左右に5mm足すので合計10mm)と入力し、エンター。

これで、真ん中を基準として上下左右5mmずつ長方形が拡大しました↓

仕上がりサイズから上下左右に5mmずつ大きくなっているということは、トンボの外側にぴったり合っているはずです。
拡大してみると、合ってますね↓

2. 長方形をガイドにする
さて、このままではただの長方形なので、これをガイドにしましょう。
やり方は簡単。
長方形を選択したまま[表示]→[ガイド]→[ガイドを作成]を選ぶと……

みごと水色のガイド線になりました。

ちなみにガイドは印刷には出ませんので、あくまでも自分がデザインをする上での「ガイド」になります。
こんな感じで必要なガイド枠を引いていきます。↓

これでデザインの下準備が整いました!
デザイン作業中に触って動かしたりしないよう、ガイドは独立したレイヤーにしておきましょう。
終わり!