今日は、私の使っているwordpressテーマ「Hummingbird」で記事に、
googlemapを貼り付けてみます。
お店の紹介記事などを書いた時には、やっぱり地図をつけたいですもんね。
地図貼り付けには色々便利なプラグインもあるようですが、あまりプラグインに頼りすぎるのもどうかと思うので(重くなったり、他のプラグインとケンカしたり等の不具合もあるので)、できるだけシンプルにいきたいと思います。
googlemapをWordpressの記事内に貼り付ける方法
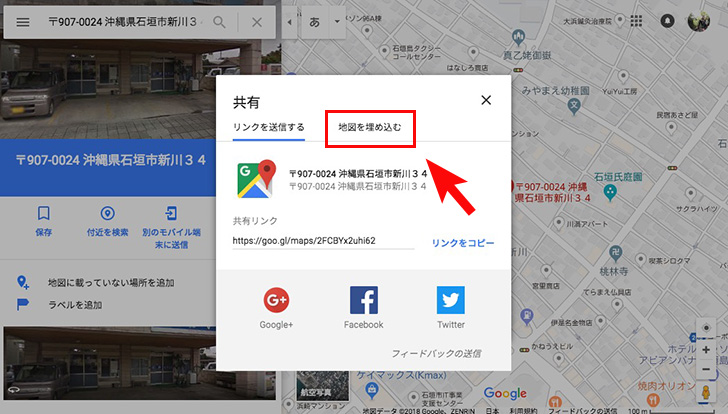
まず、googlemapで表示させたい住所を検索し「共有」をクリック。

すると『共有』のパネルが開くので、ここで「地図を埋め込む」をクリック。

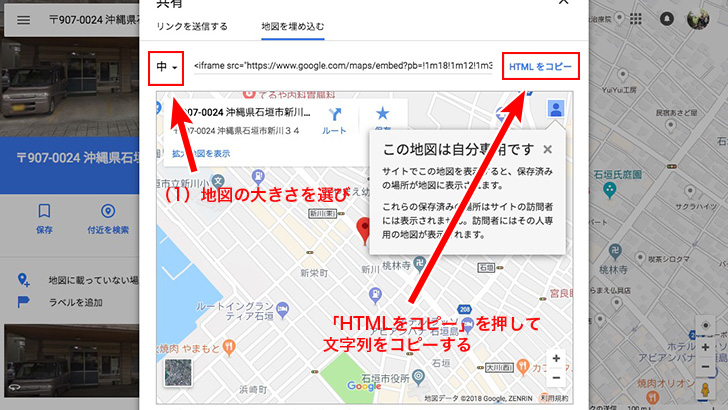
表示する地図の大きさはドロップダウンメニューから(大・中・小)選び、右に表示される文字列(HTML)をコピーします。直接コピーしてもいいし、「HTMLをコピー」を押してもOK。

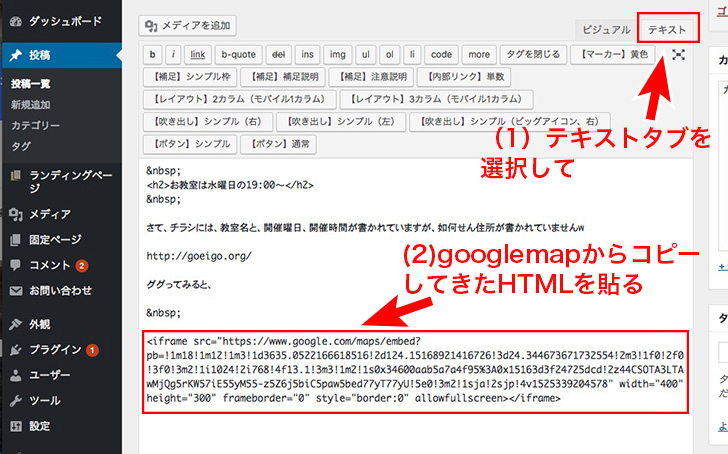
WordPressの記事編集画面に戻り、テキストタブで先ほどのHTMLを貼り付けます。

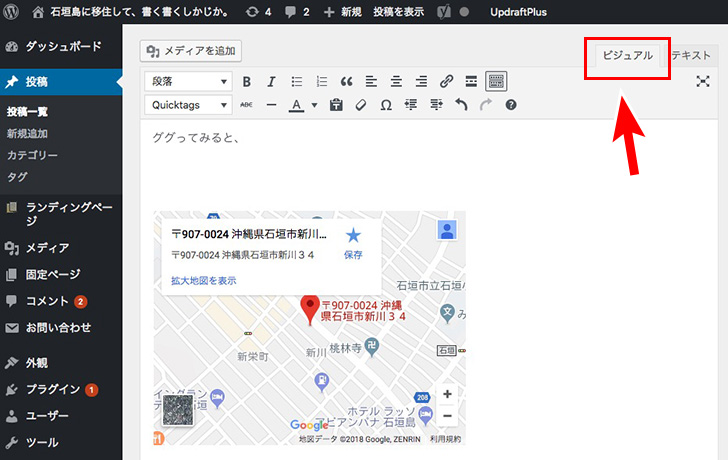
ビジュアル多分に切り替えてみると、mapが表示されています。
ちなみにコレは(小)サイズです。

ビジュアルタブにHTMLを貼り付けても文字列が表示されるだけなので、ご注意を。