先日、ひさびさにWordPressでサイトを制作しようと
無料テーマ「Sydney」をインストールしました。
多くの方がご存知のように、Sydneyはカスタマイズがしやすいテーマ。
そのうえ有効化後に「スターターサイト」にアクセスし、
無料&有料のデザインテンプレートが利用できるのが特長。
イメージに近いテンプレをインポートしてからカスタマイズに取り掛かると
サイト構築がとても楽です。
が、しかし、今回問題がおきました。
このテンプレが、プラグインの「Elementer」で
デザインをいじれない、という事態に遭遇したのです。
htmlやCSSのコードを書かずに(知識はあった方がいいですが)、
直感的なレイアウトが可能です。
検索したところ、英語版のサイトに解決法方法があったので、
忘備録として&これからSydenyをカスタマイズしたい方のために書いておきます。
Contents
デモページのインポート
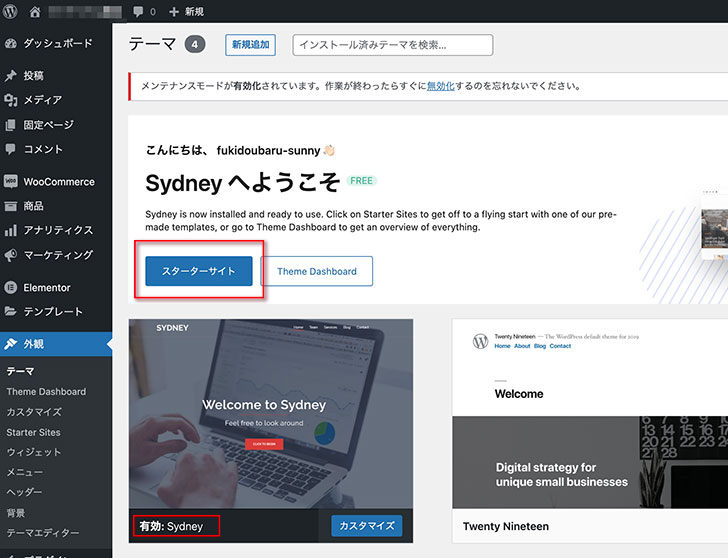
1)WordPressをインストール→テーマに「Sydney」を新規インストール後、有効化します。
2)すると、上部に「スターターサイト」のアイコンが出てくるのでクリック。

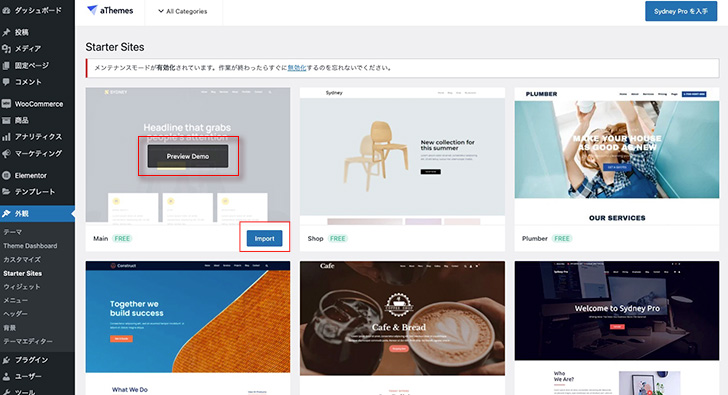
3)すると、下記のようにズラリとテンプレートが並んだStarter Siteが表示されます。
上の3つは無料。カーソルを上にもっていくと「Import(インポート)」ボタンが出るので、押すだけ(インポート前にページ全体のプレビューも見られます)。

インポートされたデモページをカスタマイズ
さて、初心者さんが悩み出すのはこのへんから。
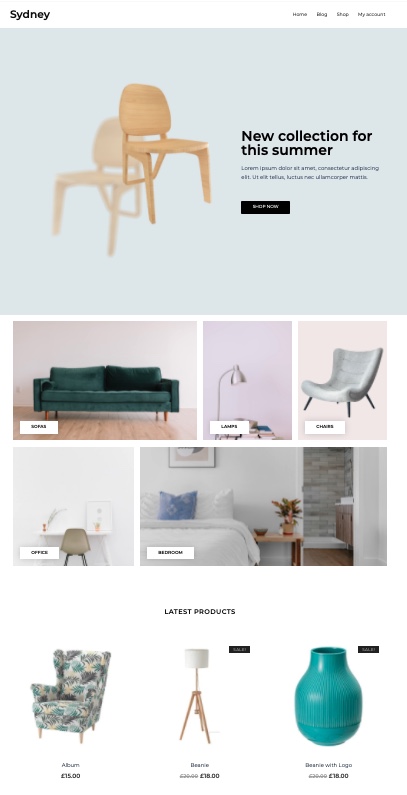
今回私がインポートしたのは下記のテンプレですが、このトップページを、
どこからどうやってカスタマイズ(写真を変えたりレイアウトを変えたり)するのか。

スポンサードサーチ
カスタマイズ動線
カスタマイズのための動線は何通りかあるのですが、面倒なので今回は1通りだけ説明します。
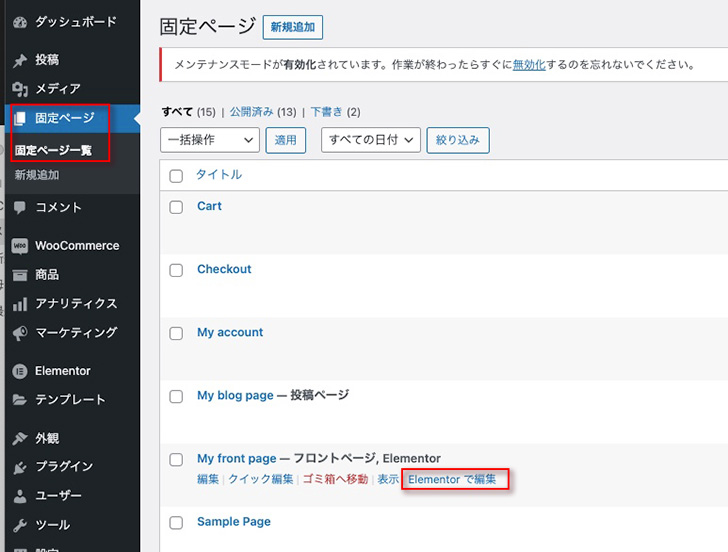
ズバリ、ダッシュボードの「固定ページ」→「固定ページ一覧」→「My front page(またはHomeとかの場合も)」と進み、「Elementor で編集」をクリックします。

デモサイトがカスタマイズできない!?
通常は、これでElementorでのデザイン編集ができるはずなのですが、
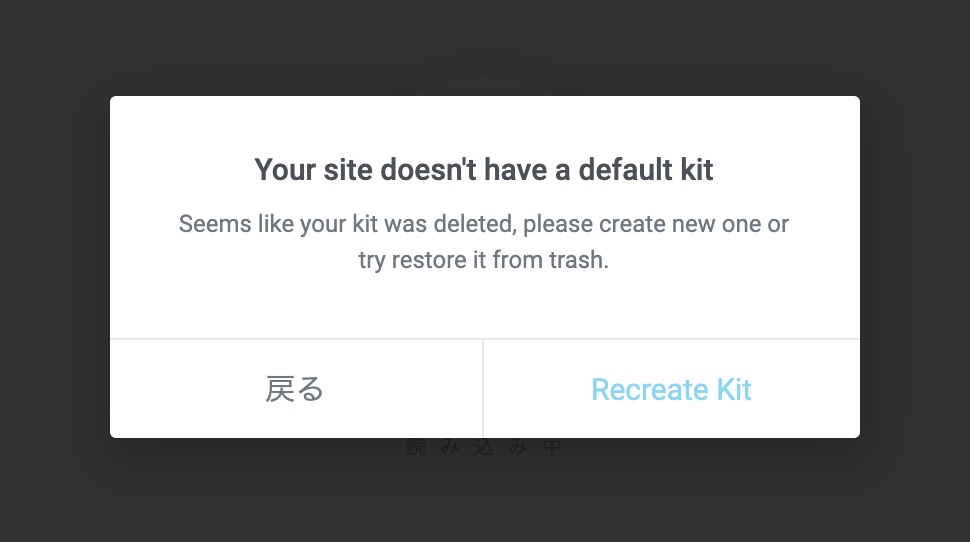
今回こんなアラートがでてしまいました。

your site doesn’t have a default kit….
kitってなんぞや????です。
Sydneyをインストールしたときに、推奨プラグインもちゃんと入れたし、デザインテンプレもインポートしたのに「Kit」がdeleted(消されてる)とか言われてもね、、、
スポンサードサーチ
解決方法はRecreate kit
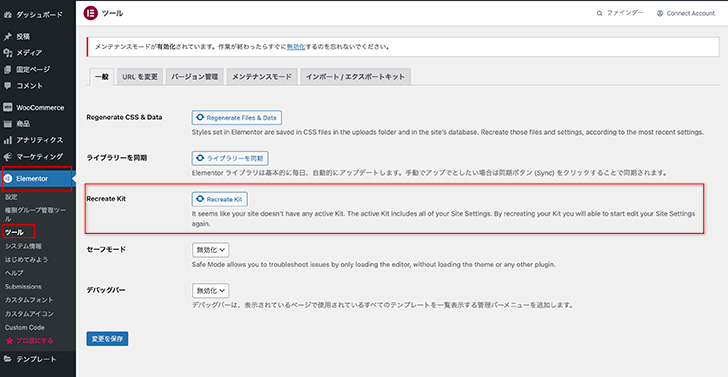
はい、ズバリ解決法はですね、下記です。
ダッシュボードの[Elementor]→[tool]→[Recreate kit]をクリックし、変更を保存ボタンをぷちっとな。

それだけです(笑)
カスタマイズしてみよう
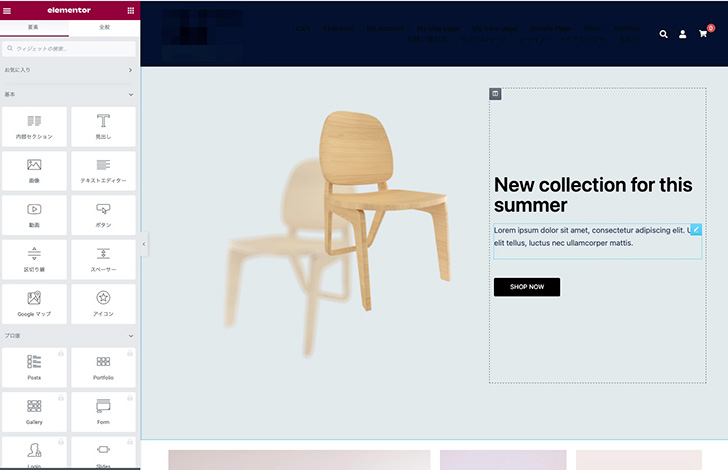
Recreate Kitのあとは、先程同様、「固定ページ」→「固定ページ一覧」→「My front page」と進んで「Elementerで編集」を選んでみてください。
先程のyour site doesn’t have a default kitは出なくなっているはず。
これでElementorで自由に編集カスタマイズできるようになりました。

ちなみにWordPress初心者の方のために書いておくと、ヘッダーやフッターの色、フォント等のサイト全体に関するカスタマイズは、ダッシュボードの「外観」→「カスタマイズ」から行います。
しかし今回のコレ、なんなんでしょうね、Sydneyのバグなんでしょうかね。
誰かのお役に立てれば幸いです。