Contents
お名前.comで403エラー
お名前.comでWordpressをインストールし、elementorでテンプレートを編集してたら……
サーバーエラー(403エラー)w
めんど!💢
お客さんに自分でドメイン取得してもらって、
自分のエックスサーバーの中でサイトを構築しようと思っていたのに、
客さんてば手順を間違え、お名前.comでうっかりサーバーごと契約してしまったのす。
仕方なく、お名前.comサーバーを使うことに。
ロリポップとかお名前.comとか、いろいろ初期設定のスペックが低めで
後から設定し直すのが面倒であんまり好きじゃないんですよね……
とりあえずサーバーは初期設定のままWordpressをインストール、プラグインのelementorを入れて編集を始めたところ、すぐさまサーバーエラー(403エラー)w
保存ができーん😭
403エラーの簡単な解決法
イッチバン最初に試したのは、WAF(ウェブアプリケーションファイアウォール)の停止。
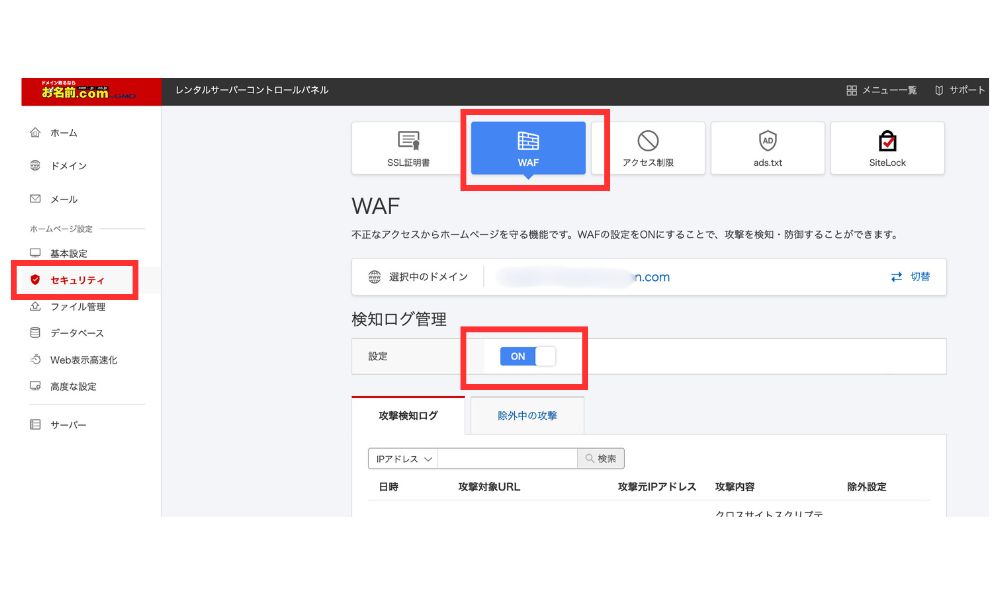
お名前.comのコントロールパネルにログインし、
セキュリティ→WAF→検知ログ管理→設定をOFF して保存。
で、Wordpressに戻ってelementor編集画面で保存してみると……
保存成功・:*+.\(( °ω° ))/.:+
ちなみにWAFは、「WAFはホスティング会社によっては導入されていないもので、絶対必要なものではありません」と、elementorの達人NAOMIさんも言っておられる。
まぢみなさん、アフィリエイトうんぬんじゃなくて、Xサーバーが使いやすいよ。
スポンサードサーチ
PHPのメモリもついでに増やしておこう
ロリポップサーバーで500エラーを修正した以前の記事にも書きましたが、Wordpress上でelementorを使って編集していると、
500エラーが出て、メモリ不足のために編集からの「保存」ができなくなることも。
ってことで、そうなる前にメモリも増やしておこう。
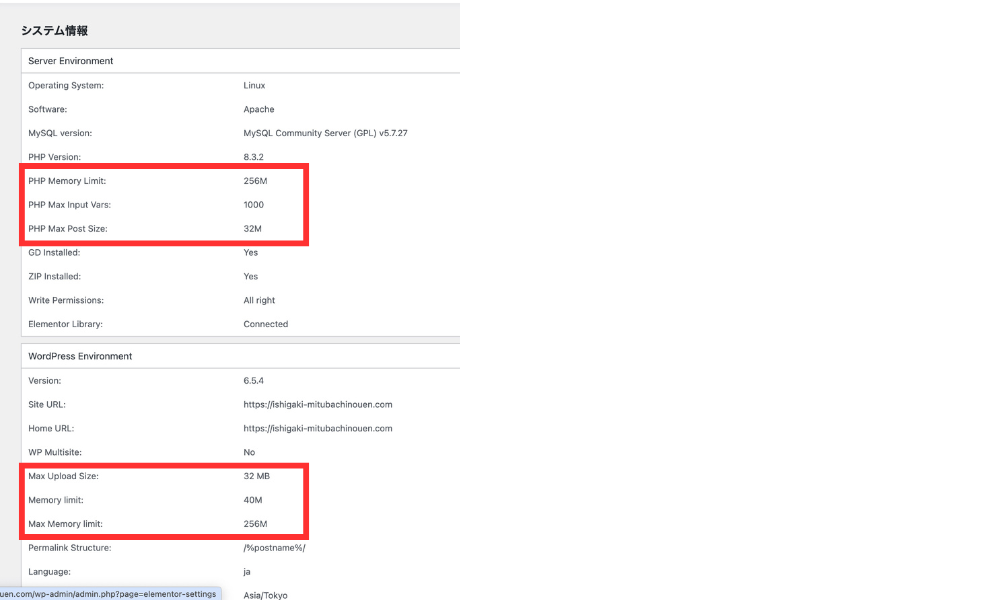
ちなみに、お名前.com利用だと初期設定↓はこんなかんじ。
メモリとかアップロードサイズのリミットが低め。
RSプランなら、コントロールパネルから編集可能
今回私のお客さんが契約したプランは、コントロールパネルからPHP.iniの編集が可能。
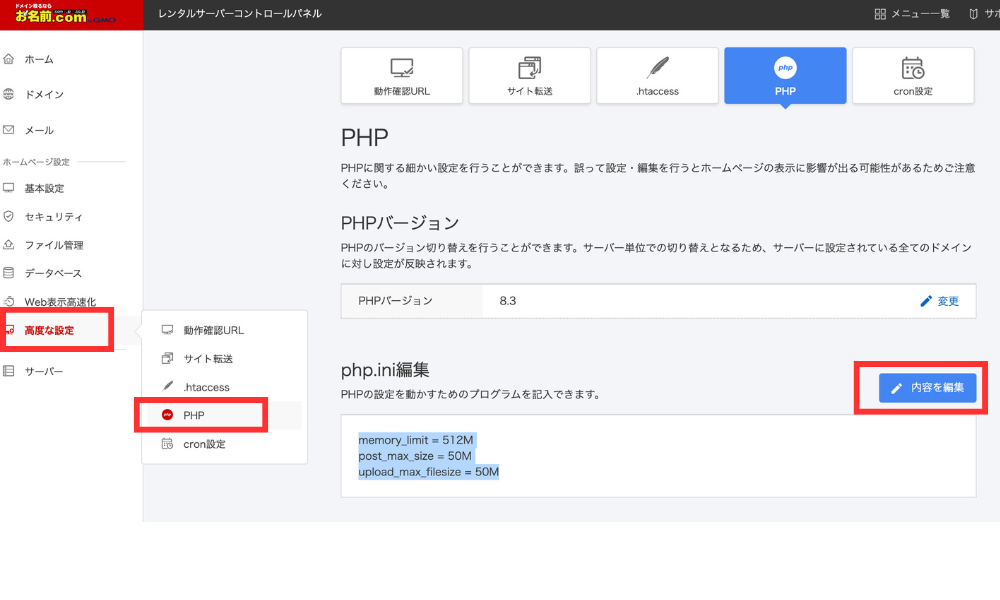
ってことで、お名前.comのコントロールパネルにログイン。
高度な編集→PHP→内容を編集 をクリックして、
memory_limit = 512M
post_max_size = 50M
upload_max_filesize = 50M
を書き込みます。(ちなみに下のキャプチャ画面は、すでに書き込んで保存した後なので
上記の書き込みが表示されてますが、最初は空白です。)
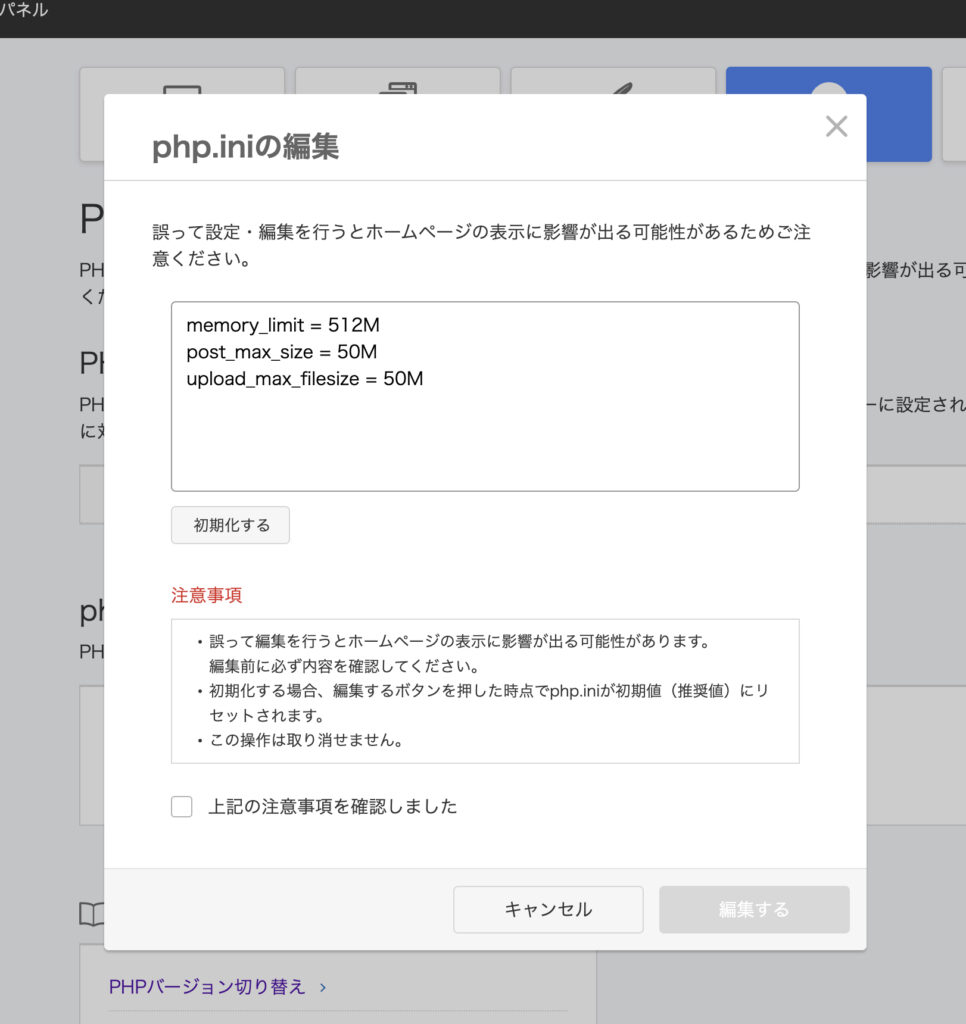
初めての方は、「内容を編集」を押すと下記のようなポップアップが現れるのでここで書き込み、保存(編集をするを押す)します。
こんだけ。
スポンサードサーチ
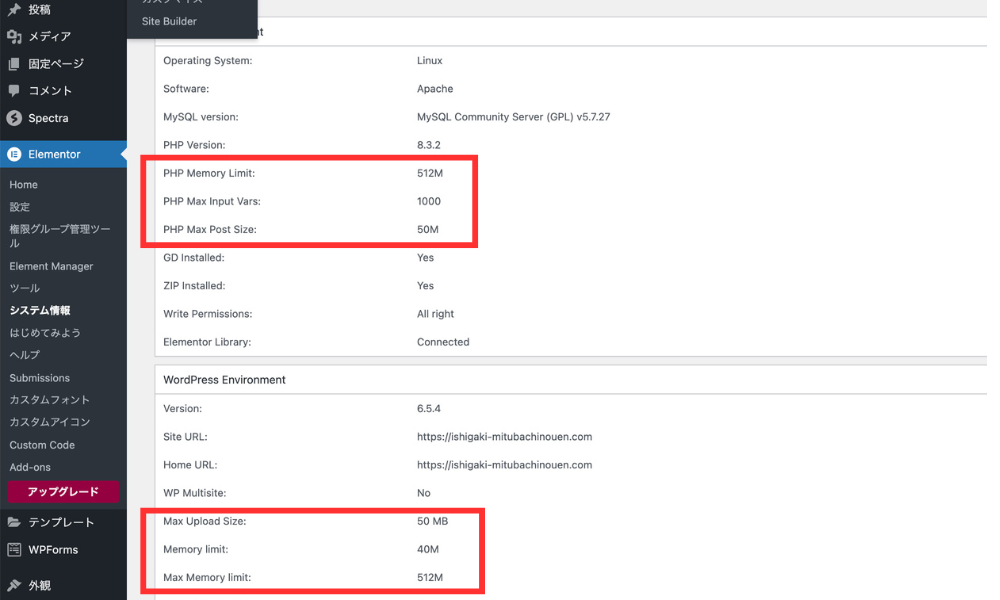
WordPressに戻って設定の変更を確認してみよう
で、Wordpressに戻り、Elementor→システム情報 をかくにんしてみると、メモリも256→512MBに、アップロードサイズも32→50MBに変更されていました。
これでたぶん、基本的なエラーには会わずにすむはず。
ま、エックスサーバーだったら最初からこんなことしなくてもいいからラクだったんだけどね……